Horizontal bar chart in html
Cannot be combined with. It specify the chart size and its margin.

How To Create Responsive Navigation Bar Using Html And Css Navigation Bar Using Html Css In 2022 Navigation Bar Navigation Javascript
Skill Bar Design Horizontal Bar Chart with CSS.

. The first part of the javascript code set a svg area. In Bar Chart axisX is Vertical and axisY is Horizontal. Horizontal Bar Chart.
Randomize Add Dataset Add Data Remove Dataset Remove Data. To achieve this you will. Bar charts display raw data as horizontal bars.
Any chart type except Bar and. If there are any negative values they are stacked in reverse order below the charts axis baseline. You can reverse the.
To visualize your data with bar chart the main charts-css class should be followed by the bar class. Multiple sets of data are represented by one Bar. A stacked bar chart is a bar chart that places related values atop one another.
Stacked Bar Charts are plotted when multiple Bar Charts with aligned x values are plotted on same axis. It is sometimes used to show trend data and the comparison of multiple data sets side by side. Use a factor to multiply H if you dont wait a bar with full height.
Because most people like to add skill bars in their online CV or. I need a Horizontal bar chart in html5. Y Elements options.
Chartjs is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types. HTML5 JS Stacked Bar Charts.
If i click a bar of chart the. For this horizontal bar-chart the HTML is slightly different however I am trying to use your CSS code for the Y-axis Title and Labels. A horizontal bar chart is a variation on a vertical bar chart.
Const config type. Hello Today we are going to create a skills bar with CSS. The functionality should be as folows.
Save your menu as project file as HTML page or insert your menu into the existing HTML page HTML HORIZONTAL BAR CHART Now lets set the submenu buttons web-behavior. An image is used for the horizontal data The values shown are the width of the image or proportional An image is used for the vertical data The values shown are the height. To calculare y axis you need know the bar height and subtract this of y bases.
Learn more about Teams. Bar chart should be developed in HTML5 with satisfying mvc4 concept. A bar Chart is useful for comparing dataPoints in one or more dataSeries.
The Html part of the code just creates a div that will be modified by d3 later on.

Matplotlib Bar Chart Bar Chart Language Usage Chart

Simple Plain Bar Chart Plugin With Jquery Barcharts Jquery Bar Chart Chart

Horizontal Stacked Bar Charts Bar Chart Evangelism Chart

Bootstrap 4 Chartjs Horizontal Bar Chart Bar Chart Chart Horizontal

Dahis39 S Block F28369f0b17b456ac2f1fa9b937c5002 Bar Chart Jquery Html Css

Lightweight Animated Skills Bar In Jquery An Skill Bar Resume Skills Bar Graphs Graphing

Horizontal Bar Chart Bar Graphs Infographic Templates Bar Chart

How To Create Simple Bar Charts With Pure Css Css Html Webdeveloper Coding Programming Beginner Css Tutorial Learn Computer Coding Learn Web Development

Css Based Animated Horizontal Bar Charts Chart Bar Chart Css

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design

Animated Bar Graph Coding Fribly Bar Graphs Bar Graph Design Graphing

Animated Bar Graphs Chart Infographic Bar Graph Design Bar Graphs

How To Use Css To Style Hr Horizontal Rule Tags Css Horizontal Tags

Grouped Bar Chart With Labels Matplotlib 3 4 2 Documentation Bar Chart Chart Some Text

A Colorful Horizontal Bar Javascript Chart Bar Graph Design Chart Data Visualization Design

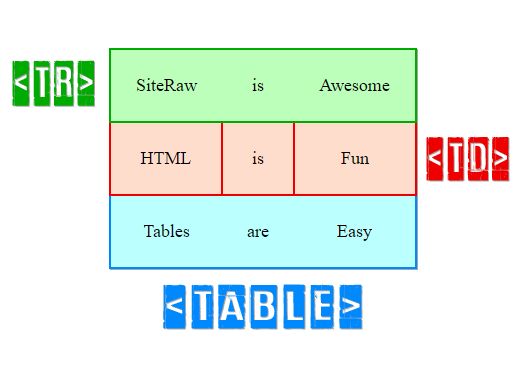
Html Table Example Http Www Siteraw Com Html Css Simple Table Bar Chart

Bar Chart Bar Chart Chart Data Visualization